我们需要登录即可访问到Eureka服务,这样其实是不安全的
为Eureka添加用户认证。
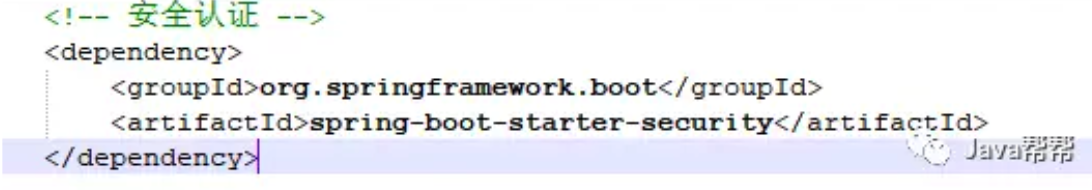
第一步,为itcast-microservice-eureka添加安全认证依赖:

第二步,增加application.yml配置文件:
security: basic: enable: true #开启基于HTTP basic的认证 user: #配置用户的账号信息 name: itcastpassword: itcast123
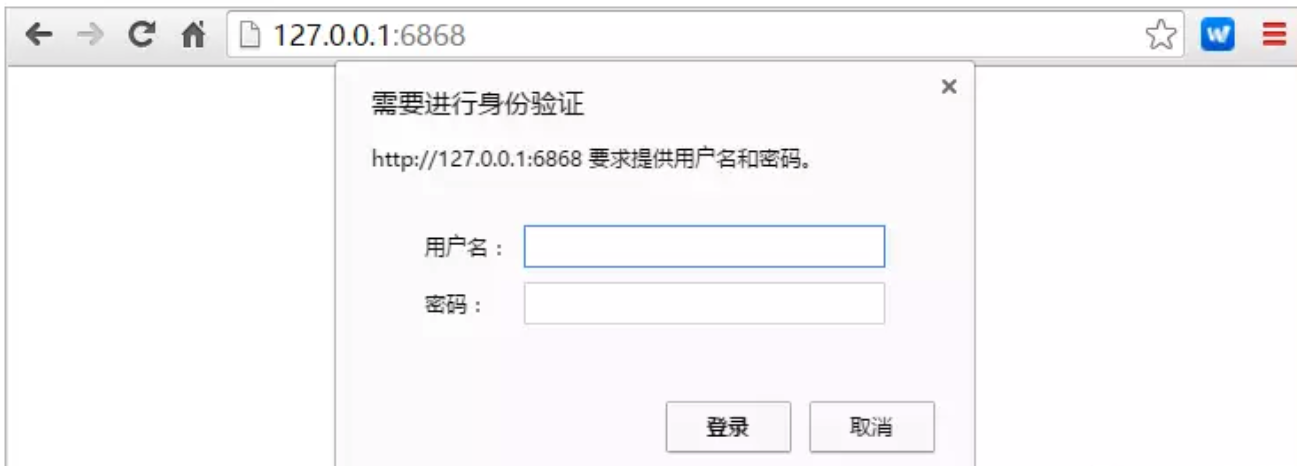
第三步,重新启动Eureka服务进行测试:

输入正确的用户名密码即可登录。
需要在服务注册时也需要设置用户名和密码。
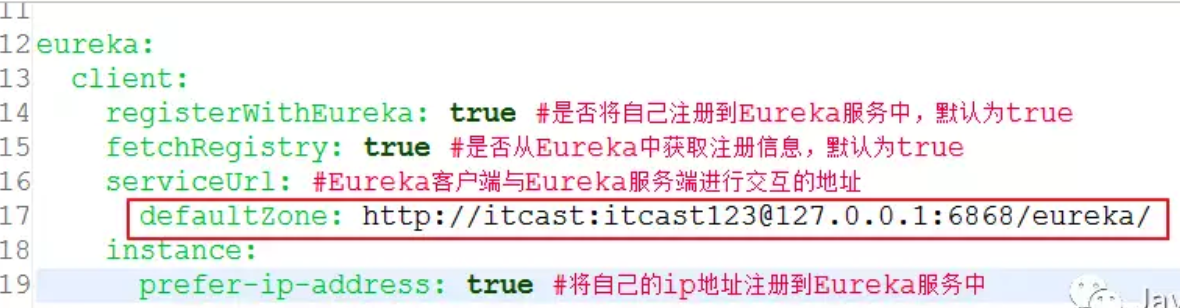
服务注册到有认证需求的注册中心时,需要设置如下信息:
http://USER:PASSWORD@127.0.0.1:6868/eureka/
配置:

posted @ 2018-05-23 10:20 阅读( ...) 评论( ...)